Wat we doen als UX designer?

21/02/22
Voor onder meer de website van Innovation Playground brachten we als UX designer onze kennis van UX design enthousiast in de praktijk. Maar wat is UX eigenlijk?
Wat is UX design?
UX design, UX, user experience of gebruikerservaring, het zijn eigenlijk allemaal synoniemen voor wat een UX designer doet. UX design wil zeggen dat alles op de website – inhoud, vormgeving, flow en structuur – in het teken staat van de ervaring van gebruikers. En dus rekening houdt met de volgende zaken.
- Wat speelt zich af in het hoofd van een gebruiker wanneer hij de website bezoekt?
- Welke emoties en gedachten heeft de gebruiker tijdens dat bezoek?
- Welke gevoelens ervaart deze gebruiker na afloop?
Als UX designer is het belangrijk dat je het doel van de website en de behoeften van de bezoeker op elkaar afstemt. Je hoort dus in de eerste plaats uit te vissen wat de bezoeker precies wil weten of wil doen op je website. Je de vraag te stellen naar het online gedrag van gebruikers en je ook af te vragen wat de behoeften van gebruikers zijn.
Zodra je dat weet, probeer je te achterhalen op welke manier je hen kan bieden wat ze willen. En daar hangt uiteraard een belangrijk visueel luik aan vast.
- Welke informatie bied je waar aan?
- Op welke plek verwacht de gebruiker te vinden wat hij zoekt?
- Welke natuurlijke en prettige userflow volg je daarbij?
Slaag je in die opzet, dan wordt de interactie tussen jou en je klant praktisch en zinvol. De gebruiker blijft langer op je website hangen omdat je hem aanbiedt wat hij zoekt en wil. Bovendien doe je dat meteen op een plek waar hij die informatie verwacht. Er zal interactie zijn, hij zal met een voldaan gevoel terugkijken op zijn bezoek en zeker nog eens terugkomen.
Magelaan-team volgde een opleiding UX design
Het team van Magelaan – webdesigners, grafisch ontwerpers en klantenbegeleiders – volgde samen een vier dagen durende inhouseopleiding waarin we alle geheimen van UX hebben doorgrond. Die kennis brengen we nu met zijn allen in de praktijk. We illustreren onze kennis aan de hand van de case van Innovation Playground. Als volleerde UX designer hebben we hun website een compleet UX design gegeven.
Case UX design voor Innovation Playground
Onder de naam Innovation Playground biedt de provincie Oost-Vlaanderen een ware speeltuin aan voor onderzoekers, investeerders, start-ups en ondernemers. Bedoeling is innovatie en samenwerking te stimuleren en (buitenlandse) investeringen aan te trekken.
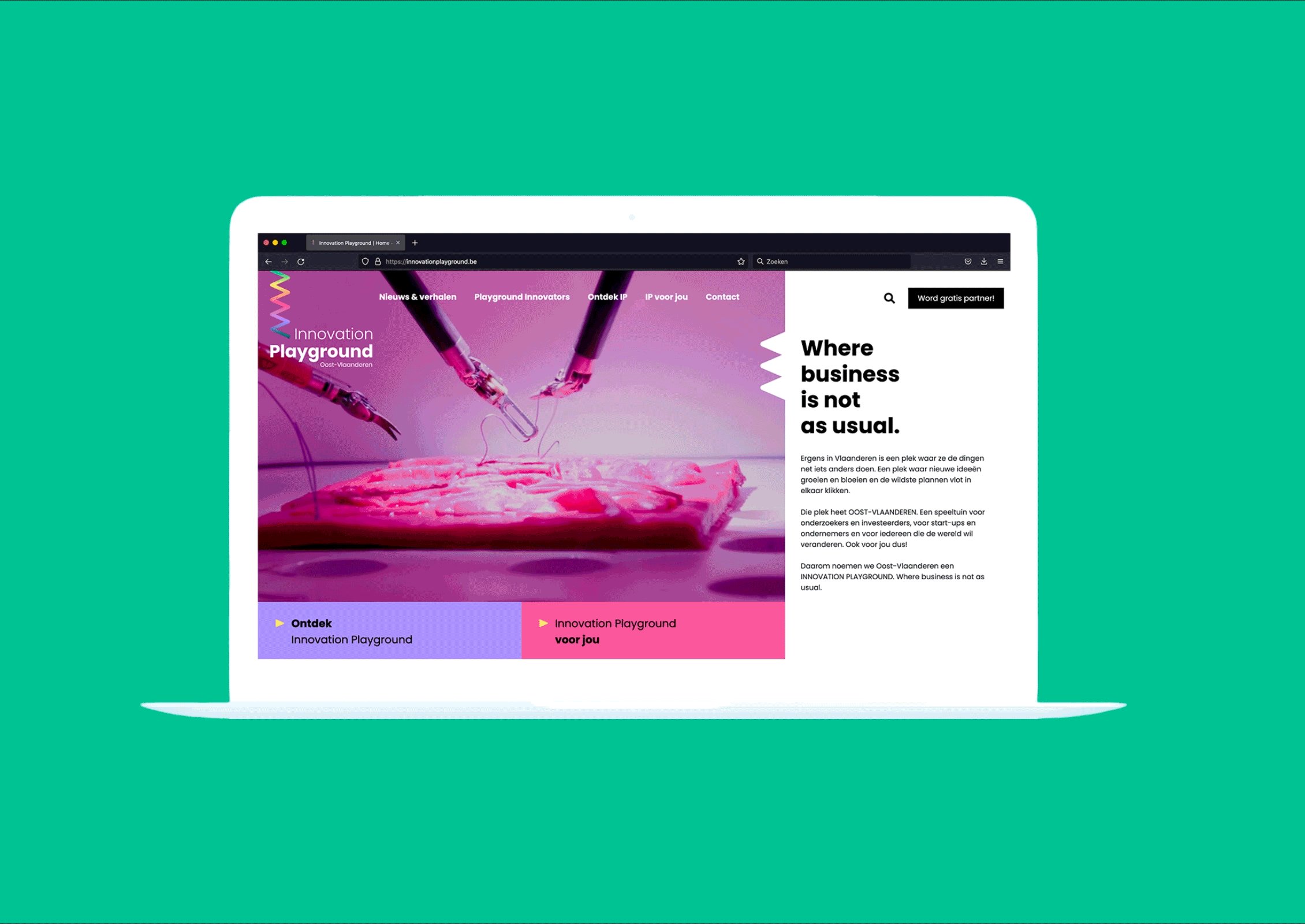
De slogan van Innovation Playground luidt: “Where business is not as usual”. Als UX designer hebben we een UX design gecreëerd die even uniek is als de slogan.
UX design heeft slechts één doel, en dat is je websitebezoeker de beste beleving te laten ervaren en de meest aangename gebruikservaring te bieden.
Wat betekent dat nu concreet? Je plaatst de juiste content op de enige juiste plaats in een zo natuurlijk mogelijke userflow gericht op een specifieke doelgroep. Je beseft het wellicht, om een doelgerichte en goede interface te maken heb je niet alleen creativiteit nodig, maar ook heel wat ervaring en kennis van psychologie en de menselijke natuur. Er komt ook veel voorbereidend werk bij kijken.
De website van Innovation Playground hebben we in twee fases gemaakt.
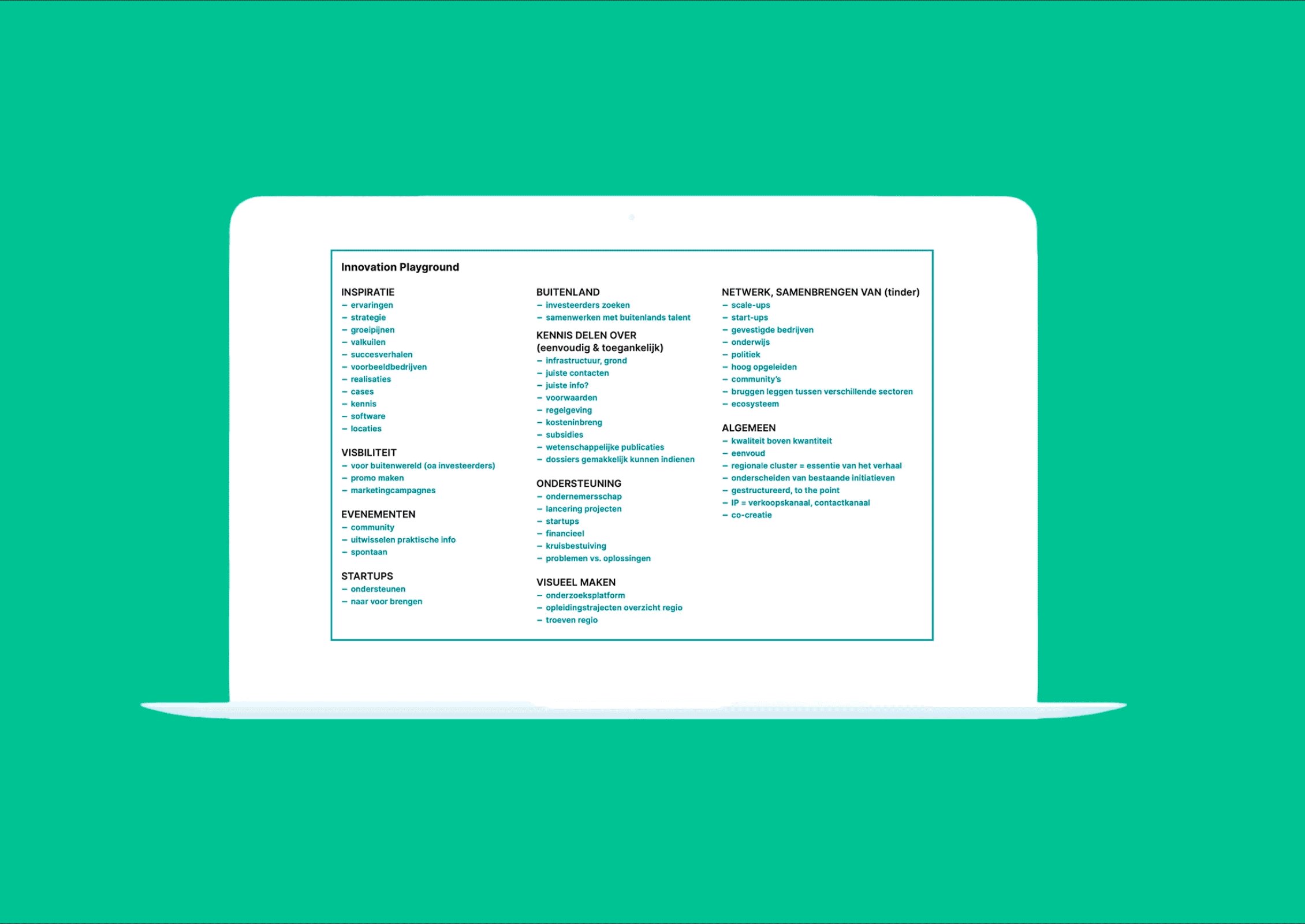
We plaatsten eerst een heel eenvoudige website online, omdat de provincie zo vlug mogelijk wou uitpakken met enkele specifieke onderdelen. Die website was gebaseerd op een summiere structuur en wireframe en beantwoordde de basisvraag: ‘Wat wil Innovation Playground doen?

Stappenplan UX design van Innovation Playground
Pas in een tweede fase kwam de website online met een UX design. Als UX designer voerden we een grondig onderzoek bij de eindgebruiker. Nodig want het is de eindgebruiker die de website gaat bezoeken, en daar wil vinden wat hij zoekt. UX omvat trouwens heel wat meer dan enkel een sleutelwoordenonderzoek, doelgroepenonderzoek en concurrentieanalyse.
Deze tweede fase vertoont drie onderscheiden stappen.
STAP 1: Onderzoek en bevraging van de doelgroep
Bij een UX design vertrek je inderdaad vanuit een grondig onderzoek van de doelgroep. Je vraagt hen als ideale persoon uit en probeert daarbij in hun hoofd te kruipen. Via telefonische bevraging – soms ook online enquêtes – peilen we naar de behoeftes van gebruikers en vragen hen:
- wat ze willen,
- hoe ze daarnaar op zoek gaan als professional,
- wat hun gewoonten zijn,
- welke stappen ze concreet nemen,
- wat ze op een website verwachten te vinden en waar.
Die werkwijze kan je vergelijken met het vastleggen van persona’s, maar dan een stuk uitgebreider én met heel wat meer aandacht voor psychologie, de menselijke natuur en de manier waarop mensen informatie zoeken en vinden. Per doelpersoon trekken we minstens een uur uit om die te bevragen. Je hebt trouwens minimaal tien mensen per doelgroep nodig om de gemeenschappelijke informatie te kunnen distilleren. Naast deze interviews doen we ook desk research en analyseerden we allerhande info en cijfers, zoals:
- Google Analytics-gegevens
- demografie van verschillende regio’s
- hoe het zit het met start-ups, spin-offs, scholen, universiteiten
Dat alles mondt uit in een lijvig rapport: wat verwachten de mensen – het doelpubliek — en waar hebben ze echt nood aan?
“Wat verwacht het publiek van ons?” Die vraag is het uitgangspunt van UX design.
Als UX designer vertrek je niet van wat je wilt vertellen. Je vertrekt wel van wat je doelpubliek van jou verwacht. Je stelt jezelf de vraag: “Wat willen de mensen van ons, waar liggen ze wakker van, welke hulp en welk aanbod verwachten ze?” Op basis van de behoeftes van de doelgroep en de analyse van de andere onderzoeken bepalen we welke functies de website moet hebben en welke content er aanwezig moet zijn om de bezoeker persoonlijk aan te spreken.
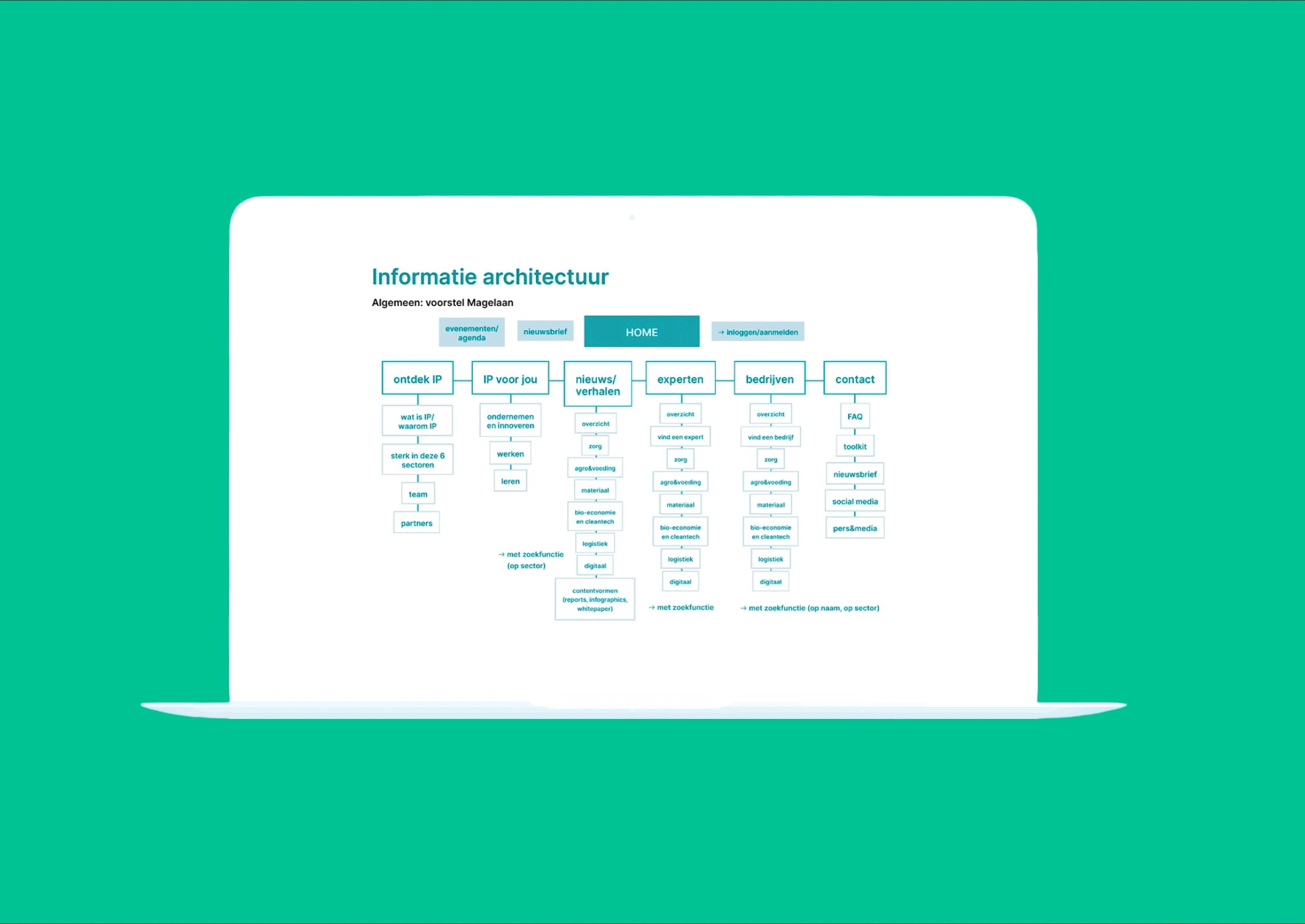
STAP 2: Bepalen van de webstructuur
We onderzoeken hoe de gebruiker informatie vergaart en wat de gewoontes bij het surfgedrag zijn. Dat inzicht helpt om de structuur van de site beter te organiseren.
- Wat willen de mensen zien?
- Waar willen ze dat zien staan?
- Hoe geven we die call to action-knop vorm?
We vragen ons dus af wat de do’s en dont’s zijn, nog voordat we de structuur van de website vormgeven.
Een tweede onderzoek is er een naar interaction design.
- Hoe zorg je ervoor dat je vanop je website interactie krijgt met de gebruiker?
- Wat zijn duidelijke call to actions?
- Hoe worden die gewoonlijk weergegeven?
Zodra die architectuur bepaald is, bekijken we hoe we de website vorm geven. We vragen ons af of er zaken zijn die naar boven zijn gekomen in de interviews waar Innovation Playground nog niet zelf had aan gedacht? En dat blijkt het geval. De mensen die we interviewden waren in de eerste plaats op zoek naar een community. Ze hadden nood aan co-creatie en aan samen zijn, of beschouwden dat als een meerwaarde.
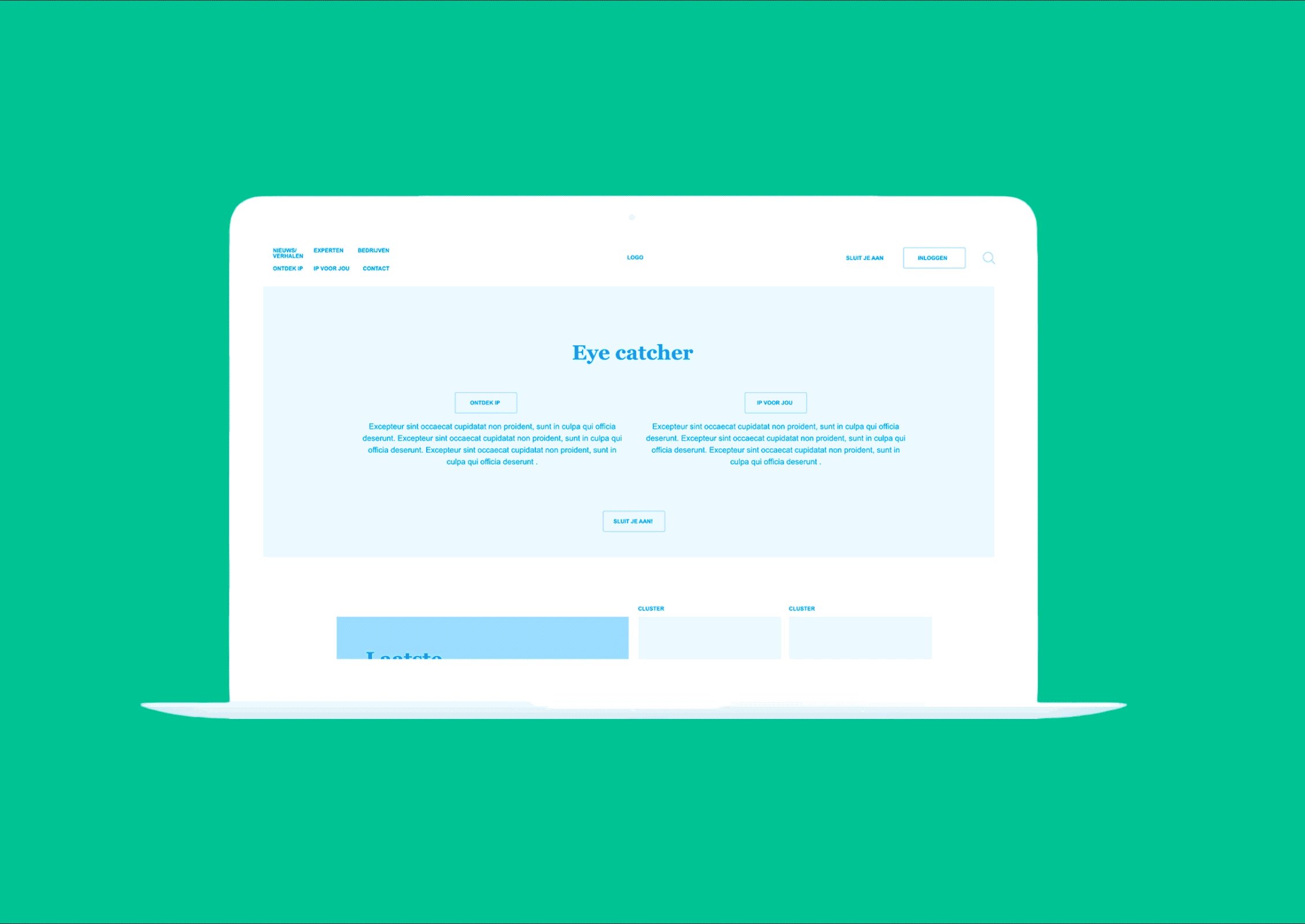
Op basis van stappen 1 én 2 stellen we een onderbouwd wireframe op en bepalen we de volledige structuur van de website.
Concreet in dit geval? Omdat de wil tot co-creatie zo belangrijk bleek, hebben we sterk ingezet op ‘Word Innovation Playground-partner’ en ‘Word lid van onze community’. Die call to action hebben we een prominente plaats gegeven op de website en de boodschap zelfs herhaald op alle pagina’s.
STAP 3: Ontwerpen van een visueel design
Eens de structuur vastligt, maken we een grafisch voorstel aansluitend bij de bestaande huisstijl. Onze grafisch ontwerpers gaan aan de slag met specifieke kleuren, de grafische elementen en patronen, zoeken sprekende beelden … Kortom, de website hebben we online uitgebouwd volgens een UX-design, zoals het hoort voor een UX designer.
“Als overheidsdienst communiceerden we vroeger bijna altijd vanuit onze eigen dienstverlening. Maar was dat wel waar ons publiek naar op zoek was? Nu we met ‘Innovation Playground’ een attractieve branding voor onze regio wilden lanceren, was het juist belangrijk om te weten wat ons doelpubliek van ons verlangt. Het onderzoek dat Magelaan daarom uitvoerde maakte heel veel duidelijk. En de opbouw en navigatie van de website die daarop geënt werd, zorgde voor een eindresultaat dat specifiek op onze gebruikers gericht is. En daar zijn we héél tevreden over!”, zegt Piet Baeke, verantwoordelijke communicatie bij POM Oost-Vlaanderen.
‘Het onderzoek dat Magelaan uitvoerde maakte heel veel duidelijk.’– Piet Baeke, verantwoordelijke communicatie bij POM Oost-Vlaanderen
Team as a service
Als UX designer willen we de bezoekers van een website in de eerste plaats een aangename gebruikservaring bieden. Daarvoor starten we met het analyseren van gebruikservaringen aan de hand van verschillende tools.
Heb je een designer nodig? Ben je op zoek naar een complementair team? Neem contact met ons op. We helpen je graag aan een website waar een aangename gebruikerservaring op nummer 1 staat.


